The Otto's UX Process
The following is based on and refined through my UX experience and is a broad outline of how I would approach a project from start to completion.
1. RESEARCH & REQUIREMENT GATHERING
2. CONCEPTUALISING
3. STRATEGY & PRODUCT PLANNING
4. UI DESIGN
5. VALIDATION
1. RESEARCH & REQUIREMENT GATHERING
User research focuses on understanding user behaviours, needs and motivations through observation techniques, task analysis and feedback.
FACE-TO-FACE INTERVIEWS
In individual interviews, an interviewer talks with one user for 30 minutes to an hour. Individual interviews allow you to probe the users attitudes, beliefs, desires, and experiences to get a deeper understanding of the users who come to your site. These interviews can take place face-to-face, by phone or video conference, or via instant messaging system.
FOCUS GROUPS
A moderated discussion that typically involves 5 to 10 participants. Through a focus group you can learn about users’ attitudes, beliefs, desires, and reactions to concepts.
Port of Felixstowe website Card Sorting workshop (WHAM)
CARD SORTING
Card sorting is a method used to help design or evaluate the information architecture of a site. In a card sorting session, participants organise topics into categories that make sense to them and they may also help you label these groups. To conduct a card sort, you can use actual cards, pieces of paper, or one of several online card-sorting software tools, i.e. Optimal Source.
Card sorting will help you understand your users' expectations and understanding of your topics. It is often most useful once you have done some homework to find out about your users and understand your content. Knowing how your users group information can help you:
- Build the structure for your website
- Decide what to put on the homepage
- Label categories and navigation
Competitive Research for ChatSnacks App
FIELD STUDIES
Field studies enable you to be a fly-on-the-wall, observing first-hand where your product or service delights users and where it falls short or causes frustration.
COMPETITIVE RESEARCH
Compare products in the same space or in adjacent industries, including competitive reviews and task analyses.
MotivateTee survey
ONLINE SURVEYS
An online survey is a structured questionnaire that your target audience completes over the internet generally through a filling out a form. Online surveys can vary in length and format. The data is stored in a database and the survey tool generally provides some level of analysis of the data in addition to review by a trained expert.
TASK ANALYSIS
Task analysis is the process of learning about ordinary users by observing them in action to understand in detail how they perform their tasks and achieve their intended goals. It helps identify the tasks that your website and applications must support and can also help you refine or re-define your site’s navigation or search by determining the appropriate content scope.
Purpose of Task Analysis
In their book User and Task Analysis for Interface Design, Jo-Ann Hackos and Janice Redish note that performing a task analysis helps you understand:
- What your users’ goals are; what they are trying to achieve
- What users actually do to achieve those goals
- What experiences (personal, social, and cultural) users bring to the tasks
- How users are influenced by their physical environment
- How users’ previous knowledge and experience influence:
- How they think about their work
- The workflow they follow to perform their tasks
2. CONSEPTUALISING
BRAINSTORMING
The collective process of generating constraint-free ideas that respond to a given creative brief. Allows the team to visualise a broad range of design solutions before deciding which one to stick with.
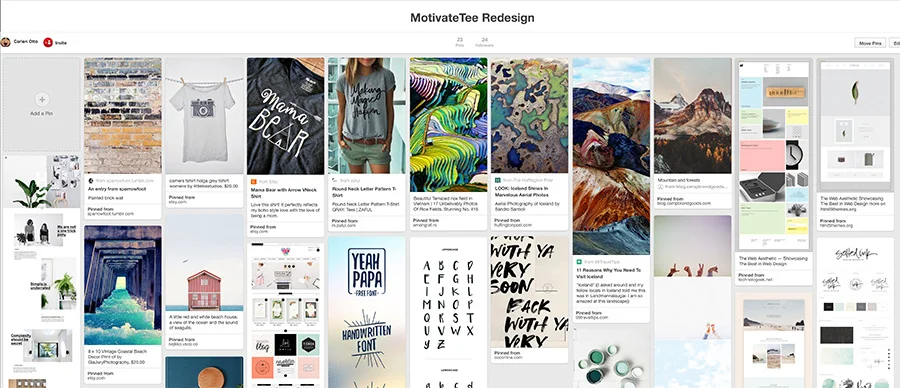
MOODBOARDS
A collaborative collection of images and references that will eventually evolve into a product's visual style guide. Allows creatives to show clients and colleagues a proposed look for the product before investing too much time on it.
Moodboard for MotivateTee re-design
STORYBOARDS
A comic strip that illustrates the series of actions that consumers need to take while using the product. Translates functionalities into real-life situations, helping designers create empathy with the consumer while having a first look at the product scope.
As Nancy Duarte says in her book Resonate, “Stories are the most powerful delivery tool for information, more powerful and enduring than any other art form.
Rough Guides persona
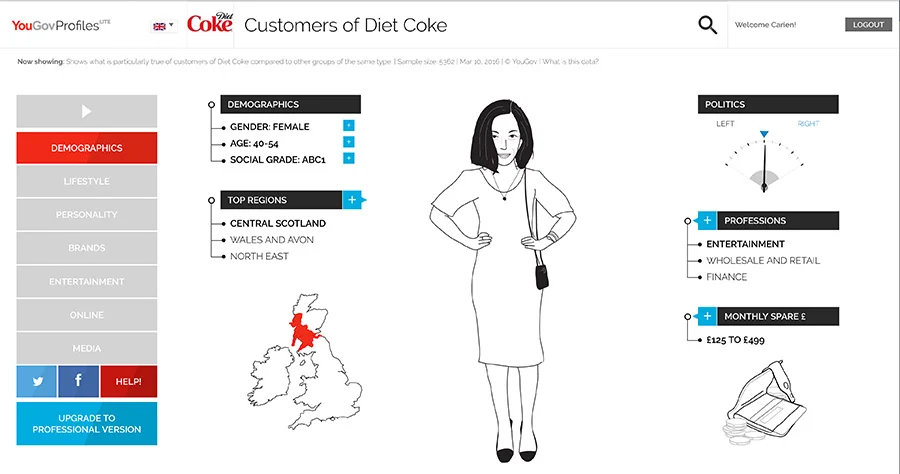
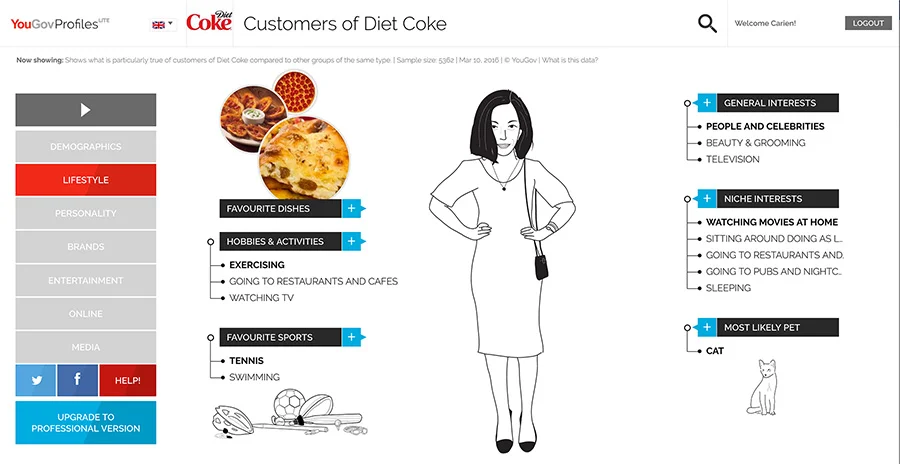
PERSONAS
The purpose of personas is to communicate user research findings in an easy-to-understand format. Personas take a variety of shapes and sizes with most containing a name and photo, alongside:
- Goals - What users are trying to achieve, such as tasks they want to perform
- Behaviour - Online and offline behaviour patterns, helping to identify users' goals
- Attitudes - Relevant attitudes that predict how users will behave
- Motivations - Why users want to achieve these goals
- Business objectives - What you ideally want users to do to ensure business success
YouGove Persona Profiler - demographics
YouGove Persona Profiler - lifestyle
3. STRATEGY & PRODUCT PLANNING
CONTENT ANALYSIS
The activity of listing all content available on a website. This list will come in handy at various stages of the project: see the big picture, define the content strategy and check the details of each page.
USE CASES
Provide a description of how users use a particular feature of your website / within a product/ application. They provide a detailed look at how users interact with the site, including the steps users take to accomplish each task.
Benefits of Use Cases: Use cases add value because they help explain how the system should behave and in the process, they also help brainstorm what could go wrong. They provide a list of goals and this list can be used to establish the cost and complexity of the system. Project teams can then negotiate which functions become requirements and are built.
MVP User Journey
USER FLOWS
A visual representation of the user's flow to complete tasks within the product. It's the user perspective of the site organisation, making it easier to identify which steps could be improved or redesigned.
USER STORIES
User stories are part of an agile approach that helps shift the focus from writing about requirements to talking about them. All agile user stories include a written sentence or two and, more importantly, a series of conversations about the desired functionality.
As a <type of user>, I want <some goal> so that <some reason>.
USER SCENARIOS
A comprehensive list of scenarios that happen when users are interacting with the product: logged in, not logged in, first visit etc. Ensures that all possible actions are thoroughly considered, as well as the system behaviour in each scenario.
Accounts setup user flow
FEATURE ROADMAP
A product's evolution plan with prioritised features. It could be a spreadsheet, a diagram or even a bunch of sticky notes. Shares the product strategy with the team and the road that needs to be taken to achieve its vision.
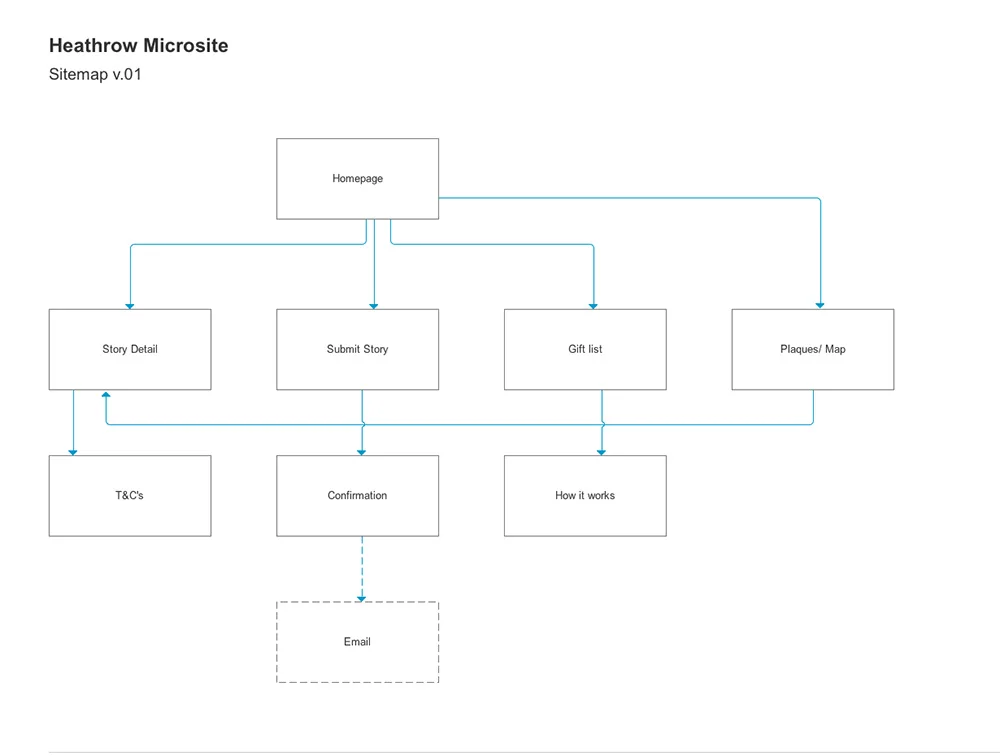
Heathrow Stories sitemap (Havas Media)
SITEMAP
One of the most iconic IA deliverables, consists of a diagram of the website's pages organised hierarchically. It makes it easy to visualise the basic structure and navigation of a website.
PAPER PROTOTYPING & USABILITY TESTING
Starcount Enterprise Product Prototype
A prototype is a draft version of a product that allows you to explore your ideas and show the intention behind a feature or the overall design concept to users before investing time and money into development. A prototype can be anything from paper drawings (low-fidelity) to something that allows click-through of a few pieces of content to a fully functioning site (high-fidelity).
Nielsen stated in his article on Paper Prototyping that the biggest improvements in user experience come from gathering usability data as early as possible. He notes that it’s cheaper to make changes before any code has been written than to wait until after the implementation is complete.
Please see here for a few links to prototypes that I've worked on:
Wireframe prototypes, Axure:
http://h43fly.axshare.com/#p=all_projects
http://klu8pp.axshare.com/#p=dashboard
App prototypes, Invision:
MLS: https://invis.io/468NFGLFV#/31710806_Vibe_All_V02
Vibe: https://projects.invisionapp.com/share/UC17UW5Z3#/screens/32772632_01_Connect_A
4. UI DESIGN
Starcount sketch / scamp
SKETCHES
A quick way of visualising a new interface by using paper and pen. Sketches are useful to validate product concepts and design approaches both with team members and users.
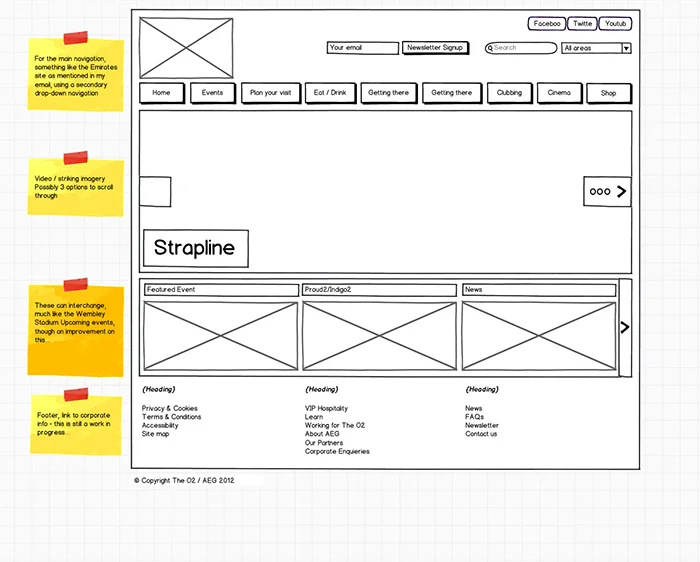
WIREFRAMES
A visual guide that represents the page structure, as well as its hierarchy and key elements. Useful to discuss ideas with team members and clients, and to assist the work of designers and developers.
Wireframe in Axure
O2 website wireframe made in Balsamiq
HI-FI PROTOTYPES
Prototypes with full functionality, somewhere between a flat image and a full website (tools I like using are Axure and Invisio). I try to develop as much fidelity as possible to fully guide the creative design and build process. Mock ups that we can use for usability testing, early in the design life cycle. It forms a basis to begin creating visuals and for developers to start the build process. It give the opportunity to very rapidly explore lots of ideas and becomes a reference point for functionality and interactions.
Hi Fidelity Prototype for Wireless Festival Vibe App in Invision
High fidelity prototype in Invision: https://projects.invisionapp.com/share/UC17UW5Z3#/screens
VISUAL DESIGN
Visual design must deliver robust and visual engaging designs that are in line with business goals, brand identity, as well as customer needs. Design need to be of an outstanding usability and a highly engaging user experience, while remaining visual consistency throughout digital and non-digital presence.
The visual design process is collaborative, ensuring all key stakeholders on the design journey
- Get thoroughly acquaint with your brand guidelines to ensure everything we create is on-brand and presents a consistent visual identity across all customer touch points
- Define a creative execution fully in line with your brand positioning and that fits in with the brand identity
- Create visual components for key pages based on our sketches and wireframe templates in an agile format.
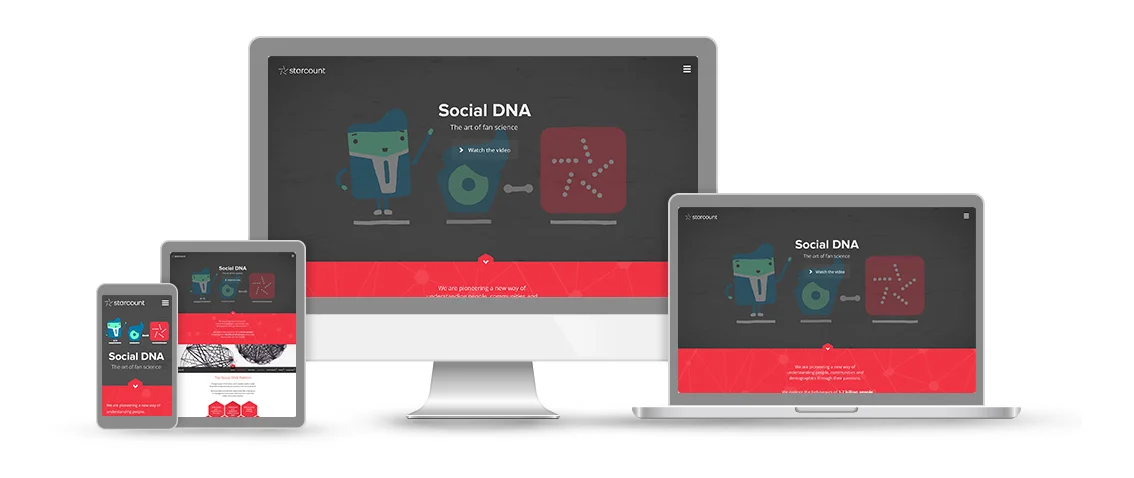
Starcount Social DNA responsive web design
PATTERN LIBRARY
A hands-on library that provides examples of interaction design patterns to be used across the website. It not only promotes consistency, but also makes it easier improve elements as needed.
RESPONSIVE
Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images and cascading style sheet media queries. The goal of responsive design is to build web pages that detect the visitor's screen size and orientation and change the layout accordingly.
MotivateTee Responsive design
5. VALIDATION
FEEDBACK
There are an increasing amount of amazing web tools to help you gain valuable feedback from your customers. I've used Usabilla; it's designed to increase conversion with visual feedback on your website, either through live website feedback or surveys used at any stage of the design process. As well as Concept Feedback which aim to provide expert analysis and detailed recommendations from experts qualified in their respective fields - free to join.
USABILITY TESTING
Usability testing refers to evaluating a product or service by testing it with representative users. Typically, during a test, participants will try to complete typical tasks while observers watch, listen and takes notes. The goal is to identify any usability problems, collect qualitative and quantitative data and determine the participant's satisfaction with the product. To run an effective usability test, you need to develop a solid test plan, recruit participants , and then analyse and report your findings.
QUANTITIVE SURVEY
Questions that provide numbers as result. Quick and inexpensive way of measuring user satisfaction and collecting feedback about the product. It could indicate the need for a deeper qualitative test. I've used Online Forms, by Google.
A/B TESTING
Offering alternative versions of your product/ design to different users and comparing the results to find out which one performs better. When working on the Social Playlist, the product team build an A/B test to determine which landing page resulted in the most signups.
Social Playlist homepage split test
EYE TRACKING
A technology that analyses the user's eye movements across the interface. Provides data about what keeps users interested on the screen and how their reading flow could be optimised by design. CrazyEgg is a leader in heat-map and visual analysis and overs four distinct tools to help you understand the eye-path intricacies of a page/site.
FIRST CLICK TESTING
First Click Testing examines what a test participant would click on first on the interface in order to complete their intended task. It can be performed on a functioning website, a prototype or a wireframe.
ACCESSIBILITY ANALYSIS
A study to measure if the website can be used by everyone, including users with special needs. It should follow the W3C guidelines to make sure that all users are satisfied. W3C offers a wide range of accessibility checklists.
DATA ANALYTICS
Analytics delivers a high-level overview of existing user behaviour. It highlights problem areas and drop-off points. Shows user journeys into, through and out of your website and digital platforms, as well as noticeable trends across user journeys and which devices.
It evaluate how customers behave:
- Build a picture of which web pages are causing the most people to drop-off
- Research how mobile and desktop users use your site differently
- Find out who your most engaged user groups are
- Analyse user journeys leading to goals (like a checkout process)
- Explore how your marketing channels work together to deliver conversions
I've used Google Analytics extensively, but also Mint; not only does it have this great price incentive, the actual product is excellent, it comes with clean and easy to understand charts that display the information that you need to know.
MotivateTee Google Analytics